Not sure if Elementor is the right page builder plugin for your website? In this Elementor review, we’ll show you what this tool is all about, talk about the different pricing options available, list all of its pros and cons, and help you to decide whether or not to use it.
Elementor Review: In a Nutshell
Elementor is a drag-and-drop page builder plugin for WordPress. This means a couple of things:
- Elementor lets you create original-looking posts and pages that are unique, compared with the standard post/page templates that come with your WordPress theme.
- You get a 100% separate interface to work on your posts and pages — the bulk of your work doesn’t happen in the standard block editor that comes with WordPress.
- It doesn’t require any HTML/CSS/PHP/coding skills — everything can be done through a handy user-facing interface.
- It works on the front end of your website, meaning it shows you the outcomes of your work right away in a genuine ‘what-you-see-is-what-you-get’ manner.
- You can use it to create any content layout or page layout you can imagine — regardless of what your current WordPress theme allows you to do.
- And, most importantly, it works with all WordPress themes, so you can keep your current design and still get all of the goodies Elementor comes with.
Putting it all together, the main benefit of using Elementor is that you can create impressive page layouts/designs, even if you’re not a professional nor have any experience with site building.
Features and Benefits
Out of the box, Elementor comes equipped with a handful of useful elements (no pun intended):
- First, there’s the main page building functionality itself. We’re going to talk about that in a minute.
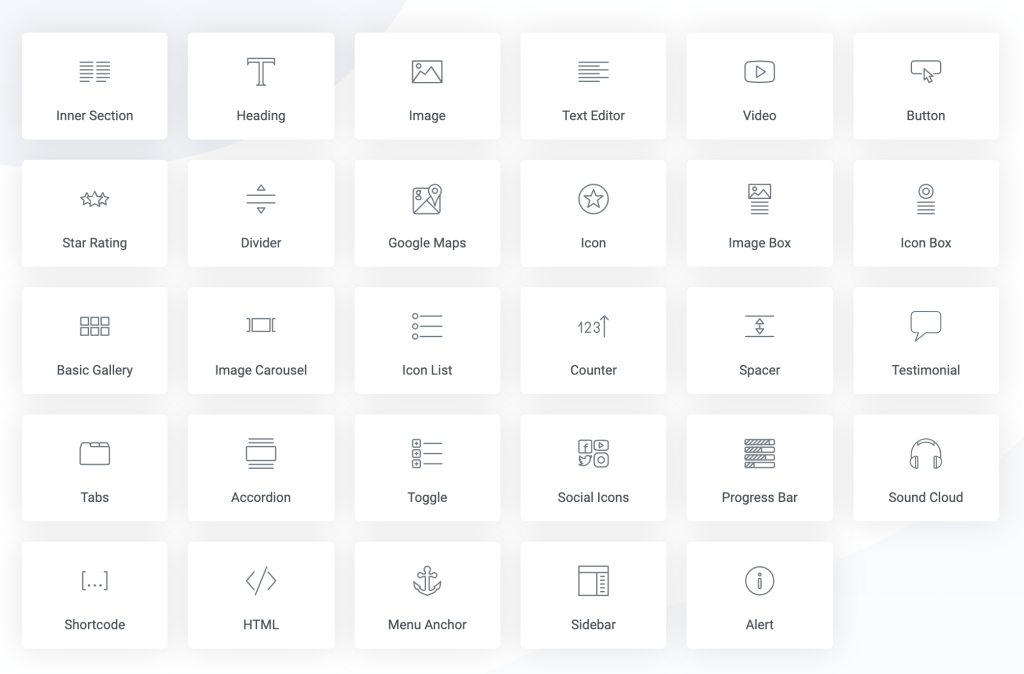
- There are more than 90 content elements/modules to choose from — images, headings, buttons, carousels, counters, progress bars, testimonials and more.
- Most things work with drag-and-drop — you can take any element and move it to a new spot simply by dragging it across the screen.
- ‘What you see is what you get’ — which means the version of the page you see in the Elementorinterface is precisely what your visitors are going to see (unlike working with HTML and CSS, the old-school way).
- The pages are all mobile-responsive and SEO-friendly.
- There’s a library of pre-made page templates that can be imported and modified. At the time of writing, there were 150-plus free and 300-plus pro templates available. Additionally, you can save your own templates.
- If you’re on the Pro version of Elementor, you can use the Theme Builder feature, which allows you to modify your theme’s core elements, such as the header, footer, single post template, or your blog archives.
- Lastly, there’s also a completely new WooCommerce Builder module. It’s similar to Theme Builder, but this one allows you to redo all of your default WooCommerce pages, such as your single product page or product archive.
As I mentioned earlier, the core functionality of the plugin is to allow you to build, tweak and adjust your pages freely — and then see the outcome of that in real-time.

Elementor Pricing
It’s free.
Okay, to keep this Elementor review factual, I should probably mention there’s a Pro edition available as well. But you don’t really need it to enjoy, say, 90% of Elementor’s awesomeness — honestly!
The main plugin is available via the official WordPress repository (get it here). There are no hidden costs or signups/registrations needed. It just works!
Now, about that Pro edition. Granted, it does feature some interesting stuff that power users will enjoy:
- 50-plus additional content elements/modules.
- 300-plus additional page templates.
- Theme Builder (the module where you can change the headers and footers of your current theme).
- WooCommerce Builder (the module that allows you do rebuild your WooCommerce product pages).
- Popup Builder (a module where you can build pop-ups and have them integrated with either an opt-in form or some special offer/discount).
- Visual Form Builder (comes with integrations with popular marketing tools).
- You can create Global Widgets and then reuse them throughout the site.
- Add custom CSS to any Elementor block.
- Deploy Elementor elements in sidebars and widgets.
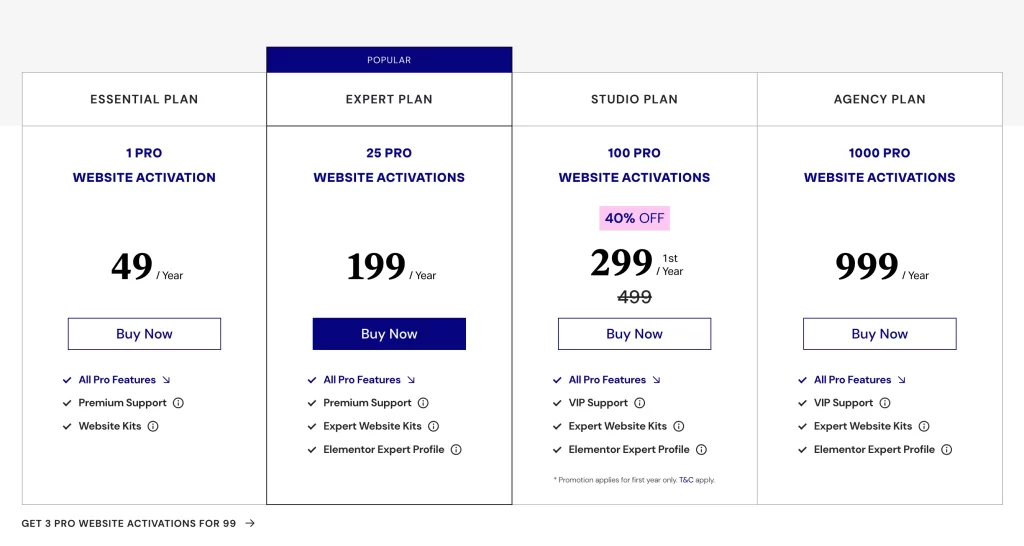
Here’s the current pricing of Elementor Pro:

Who Is Elementor Best Suited To?
One thing I have to admit as I’m writing this Elementor review is that I’m really impressed with this tool. I’ve used all of the major page builder plugins out there, but I keep coming back to Elementor as my number one dependable solution.
Elementor is the easiest to grasp of the page builders, and it’s also the one that delivers you the most features for free.
Essentially, it’s the perfect DIY solution for people who want to create awesome page designs all on their own without having any coding skills, HTML or CSS knowledge.
Elementor will also come in handy if you feel a bit limited by what the default block editor in WordPress allows you to do. If you’re struggling to put your content where you want it, make the columns align or add images in a specific way, then Elementor will help you to do all of that.
At the end of the day, Elementor is for people who want to design beautiful pages for their websites without actually being a designer.
Conclusion
Pros of Elementor:
- It’s free. And most new websites won’t need to upgrade to Pro.
- It has an exceptional range of features and is easy to use.
- Again, the range of features that are available for free is more than impressive. I feel I should include that on the list twice.
- It allows you to build custom page layouts and designs that may not be available in your current theme and doesn’t require any HTML, CSS or PHP skills.
- Features such as inline text editing and real-time previews give you a true ‘what-you-see-is-what-you-get’ editing interface.
- The ability to adjust your desktop, tablet and mobile views separately.
- There are very detailed settings for all of the alignments, margins and padding values. Literally nothing is outside your control.
Cons of Elementor:
- Adding custom styling to links doesn’t always go as planned. You may be stuck with Elementor’s default typography and color settings, which may not be what you want.
- If something is misaligned on the page, it’s often hard to locate the exact margin value that’s the culprit. For example, you may have a primary block, a column inside it, and then a content element inside that. Each of them has its own margin settings.